| HTTP | 您所在的位置:网站首页 › form post get › HTTP |
HTTP
|
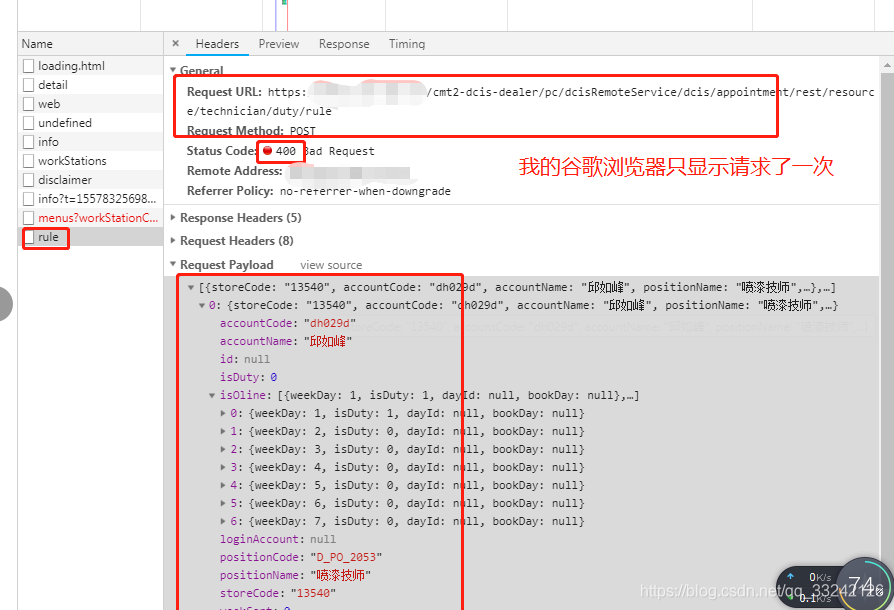
昨天在调用一个post方法去请求一个接口时,结果我的谷歌浏览器只显示调用了一次,并且请求方法变成GET了,如下图,很神奇呀!!!很困惑,同样的POST请求方法,换成其他的URL去请求确实是POST方法,且能请求成功,我的这个URLpost请求就变成GET了,百思不解(因为一开始没有注意到HTTP转换成HTTPS)。 所以遇到这种情况,检查一下URL是HTTP还是HTTPS!!! 以下是遇到的情形。 http.post方法 // 提交带storecode头接口,POST方法 $postStoreCode(url: string, storeCode: any, params: any): Observable { return this.http.post(url, params, { headers: new Headers({ 'Cache-Control': 'no-cache', 'Pragma': 'no-cache', storeCode: storeCode }) }).map((res: Response) => { let result = res.json(); return result; }); } 接口调用一开始的URL是HTTP // 模板保存接口请求,调用的$postStoreCode方法 public tplServicehx(){ let url = `http://xxxxx.com/cmt2-dcis-dealer/pc/dcisRemoteService/dcis/appointment/rest/resource/technician/duty/rule`; this.uploadPicService.$postStoreCode(url, this.storeCode, this.dataList).subscribe(res => { if (res['returnCode'] == "1") { this._ils.alertOpen(res['returnMessage']); this.templateInquireFun(); } }, error => { this._ils.alertOpen("模板设置失败,请重试!"); }); } 谷歌浏览器控制台结果
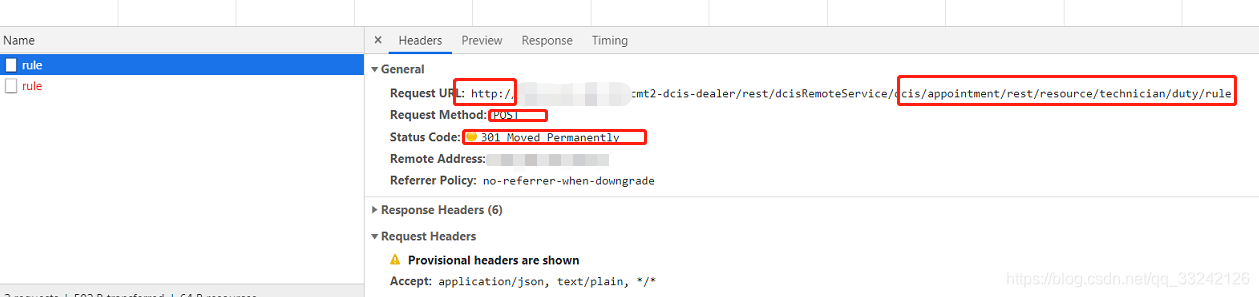
我同事用她的谷歌浏览器查看结果,,显示调用了两次,第一次是http post请求但是301了,,很快第二次变成https,,get请求了,且报错400。如下两张图:
后来,我把URL变成HTTPS了,,请求就OK了。 301重定向 页面永久性移走(301重定向)是一种非常重要的“自动转向”技术。网址重定向最为可行的一种办法。当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。
参考文章:https://blog.csdn.net/nakey_xie/article/details/82837413 https://baike.baidu.com/item/301%E9%87%8D%E5%AE%9A%E5%90%91/1135400 |
【本文地址】
公司简介
联系我们